
|
|||||
|
I N H OU D
1. Begin
2. Van echt naar virtueel
3. De virtuele wereld
4. Objecten
5. Licht
6. Camera's
7. Rendering en ray-tracing
8. 3D-animaties in de praktijk
9. Tips & Trucs en meer
10. 3D met een 3D-bril
Bijlagen
|
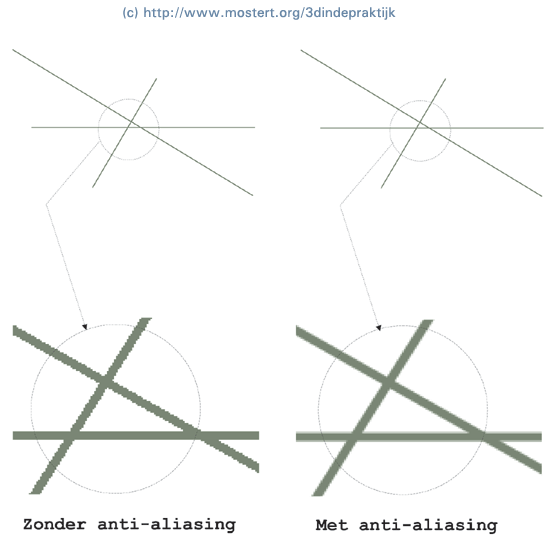
Anti-aliasing
Misschien hebt u wel eens gehoord van de term anti-aliasing. Als u met
grafische software werkt, dan loopt u een groot risico om ermee te maken
te krijgen. Ook bij 3D komt u er dus niet onderuit en met name bij
rendering is deze optie vaak aanwezig.
Een beeldscherm is opgebouwd uit een matrix van pixels. Een beeldscherm
met een resolutie van 800x600 bevat 800 pixels in de breedte en
600 pixels in hoogte. Het totale scherm is dan opgebouwd met behulp
van 800 x 600 = 480.000 pixels. Ook de afbeeldingen die u op het scherm
ziet, worden dus met behulp van deze matrix van pixels getoond. Als u
bijvoorbeeld een (schuine) lijn tekent, dan zal een deel van de lijn niet
exact op de pixels vallen van de matrix. In dat geval wordt het pixel gekozen
dat het dichtst in de buurt ligt. Hierdoor ontstaat er een muistrap-
effect wat men aliasing noemt, of in vakterm: jaggies. Dit effect ontstaat
bij gerasterde lijnen en bij objecten met scherpe randen. U kunt
aliasing onderdrukken met de techniek anti-aliasing.
Lijnen zonder anti-aliasing (links) en met anti-aliasing (rechts)

Kies (bij het renderen) altijd voor anti-aliasing voor het beste resultaat. Het kost iets meer rekentijd, maar het resultaat oogt natuurlijker.
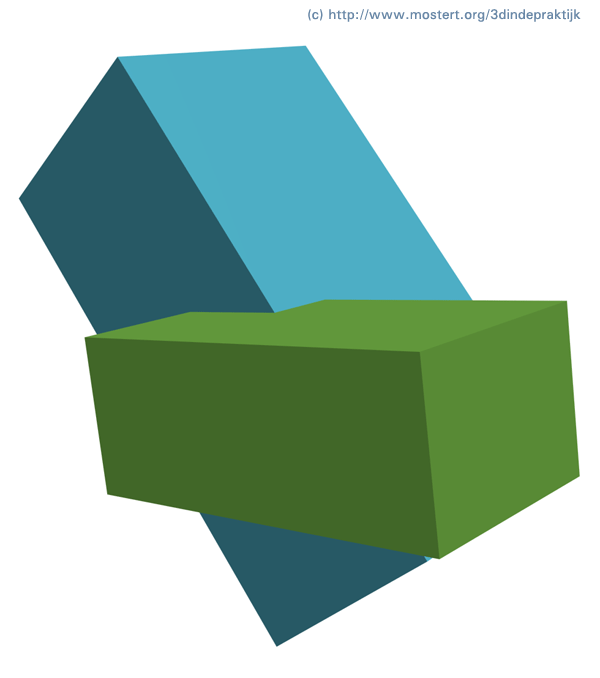
Scène zonder anti-aliasing
Dezelfde scène met anti-aliasing

|
||||
|
|
|
||||